Getting Started
Welcome to Easy Tabs Block, the no-code way to create responsive, customizable tabbed content directly from the Gutenberg editor. Follow this guide to get up and running in minutes.
1. Installation
- Download and Activate
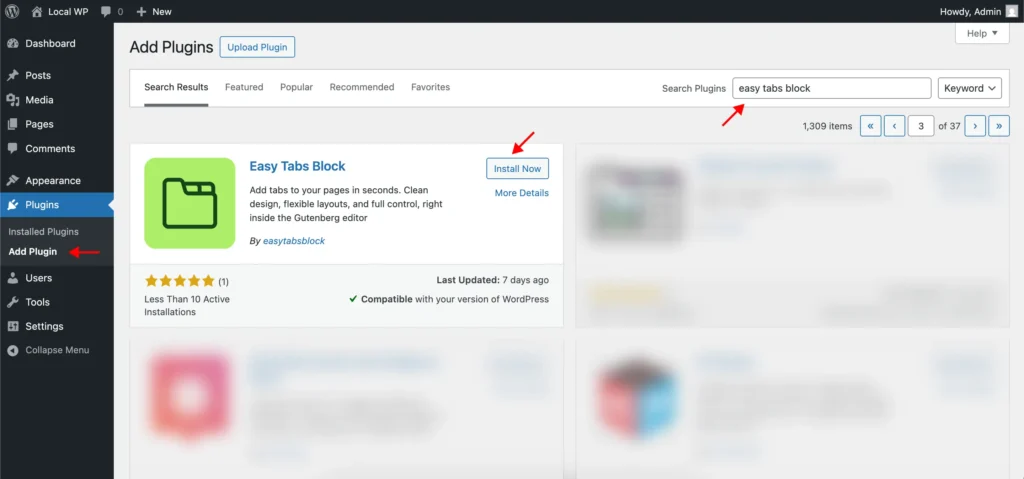
- Navigate to Plugins > Add New in your WordPress dashboard.
- Search for Easy Tabs Block and click Install Now.
- Once installed, click Activate.

- Requirements
- WordPress 6.7 or higher
- Gutenberg (Block Editor) enabled
- A Gutenberg-compatible or block-based theme (e.g., Twenty Twenty-Four, Astra)
2. Adding Your First Tab Block
- Open the page or post where you want to add tabs.
- Click the + icon to add a new block.
- Search for Tabs and select Easy Tabs Block.
- Choose a pattern:
- Start Blank: Create your tabs from scratch.
- Pre-Built Patterns: Select from 20+ free designs.
3. Creating and Managing Tabs
- Add a Tab: Hover over an existing tab button and click +.
- Remove a Tab: Hover and click the trash icon.
- Nested Tabs: Insert a Tabs Block inside any tab content for multi-level structures.
4. Customizing Your Tabs
Use the block sidebar settings to customize:
- Active & Hover Styles: Adjust backgrounds, text color, and borders.
- Spacing & Typography: Control padding, margin, font size, and weight.
- Icons: Add any icon via the built-in Icon Block.
- Animations: Choose from fade, slide, or grow effects.
5. Advanced Features (Pro)
Upgrade to unlock:
- Autoplay with progress bar: You can set your tabs to switch automatically. It’s useful for showcasing featured content, slideshows, or timed announcements without needing clicks.
- Sticky & Scroll-based tabs: Keeps your tab buttons fixed at the top while users scroll. As they scroll through the content, the active tab updates automatically based on the section in view, giving a smooth and intuitive browsing experience.
- URL-based tab activation: Link to a specific tab via URL.
- Tab expander (Collapsible Tab): Lets you add collapsible content inside tab buttons. Only the active tab’s content expands while others stay hidden, keeping the layout clean and focused.
- Unlimited Patterns: Access over 100+ modern tab layouts and easily tailor each to fit your brand.
6. Tips & Best Practices
- Keep It Simple: Limit tabs to 4–6 for best UX.
- Use Descriptive Titles: Help users navigate content.
- Mobile First: Preview and adjust on smaller screens.
- Performance: Only one Tabs Block per view if you have heavy content.
7. Need Help?
- Documentation: Explore our full docs at easytabsblock.com/docs.
- Support: Visit the WordPress plugin support forum or email us at [email protected].
Happy tabbing!